티스토리 뷰
안녕하세요. 오늘은 노션(Notion)의 페이지를 구성하는 기본 단위, '블록(Block)'에 대해서 같이 배워봅시다.
같이 볼 블록(Block)
- 텍스트, 제목, 할 일 목록, 글머리 기호 목록, 번호 매기기 목록, 토글 목록, 이미지, 북마크, 동영상, 코드 등
블록(Block)
노션의 왼쪽 사이드바에서 '페이지 추가' 클릭해서 새 페이지를 만들어 주세요.


커서가 깜빡이는 '제목 없음'에 원하는 제목을 적어보세요. 그리고 아래에 '빈 페이지'를 클릭합니다.


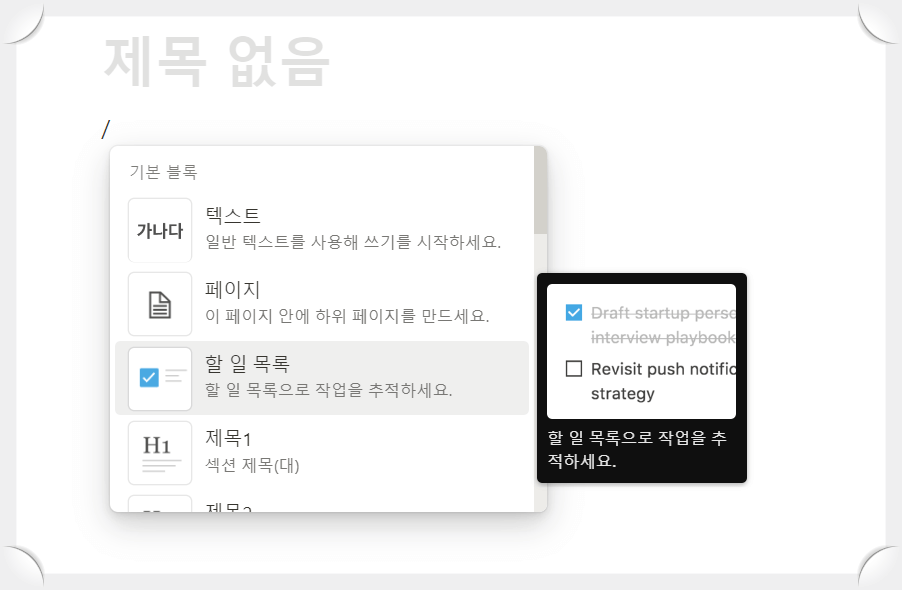
나타나는 문구대로 노션은 친절한 가이드가 잘 되어있습니다. 이번 글에서는 명령어 ' / '(슬래시)에 대해서 연습해 보도록 합시다. 키보드의 ' / '(슬래시) 버튼을 누르면 친절하게도 다양한 블록이 나타납니다.


팝업창에서 스크롤을 내려보면 텍스트, 페이지, 할 일 목록, 표, 이미지, 동영상 등도 각각의 블록(Block)이고, 페이지 내의 하위 페이지도 블록(Block)이라 할 수 있습니다.
명령어 : / + 블록이름, 또는 / + 팝업창에서 '텍스트' 선택
텍스트 블록
● 텍스트
- 키보드에서 ' / '(슬래시)를 눌러 팝업창 스크롤을 내려 '텍스트'를 선택합니다.
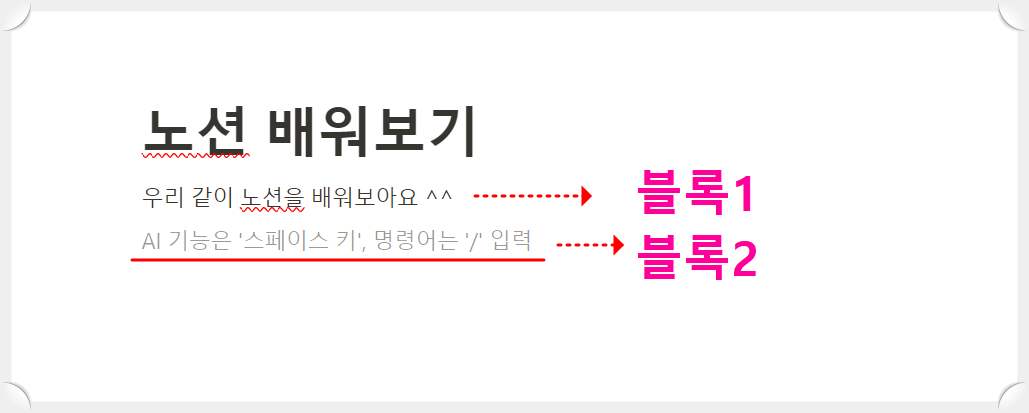
- 글을 한 번 써보세요. 그리고 '엔터'를 치면 다음 블록으로 넘어가게 됩니다.
- 그러면 또 다시 스페이스키나 명령어 슬래시를 입력하라고 나오는데, 이것이 새로운 블록을 입력하게 되는 것입니다.



명령어 : / + 제목, 또는 / + 팝업창에서 '제목' 선택
제목 블록
● 제목
- 키보드에서 ' / '(슬래시)를 누르고 '제목'이라고 입력합니다.
- 제목 블록은 세 종류가 있습니다. 대제목, 중제목, 소제목으로 나눠져 있습니다.

● 명령어 단축키
- 대제목은 제목 1, 중제목은 제목 2, 소제목은 제목 3으로 표시됩니다.
- 단축키
제목 1 : # + 스페이스바
제목 2 : ## + 스페이스바
제목 3 : ### + 스페이스바



명령어 : / + 할 일 목록, 또는 / + 팝업창에서 '할 일 목록' 선택
할 일 목록 블록
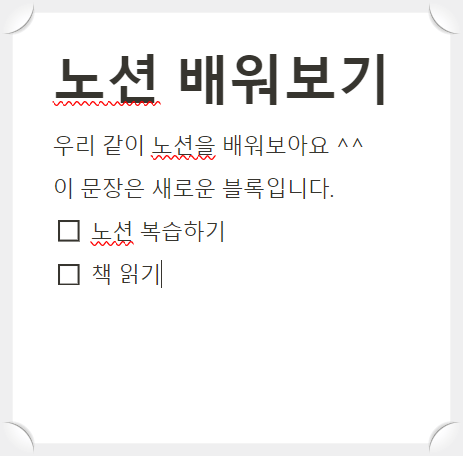
이번에도 빠른 방법으로 '할 일 목록'을 입력해 보세요.
- 키보드의 ' / '를 누르고 '할일 목록'
원하는 블록의 이름을 첫 글자만 입력해도 해당 블록이 나타납니다.

- 단축키 : [ + ] + 스페이스바(한 칸 띄기)
결과 : []
대괄호가 마치 체크박스의 사각형을 만든 것처럼 기억하시면 쉬울 것 같습니다.

- '할 일 목록'은 많이 사용하는 블록 중 하나로 체크박스가 있어 다이어리의 'to do list' 작성하기에 아주 좋습니다.
- 체크박스에 체크하면 해당 목록이 삭제되어 줄이 그어지고, 다시 체크해제하면 글이 다시 살아납니다.


여기까지 좀 익숙해지셨나요? 그러면 이제는 ' / ' 블록 찾기는 다 익히셨을 거라 믿고 건너뛰어 설명하겠습니다. 많은 사람들이 자주 사용하는 블록 몇 개를 더 알려드리도록 하겠습니다.
명령어 : / + 글머리 기호, 또는 / + 팝업창에서 '글머리 기호' 선택
글머리 기호 목록 블록
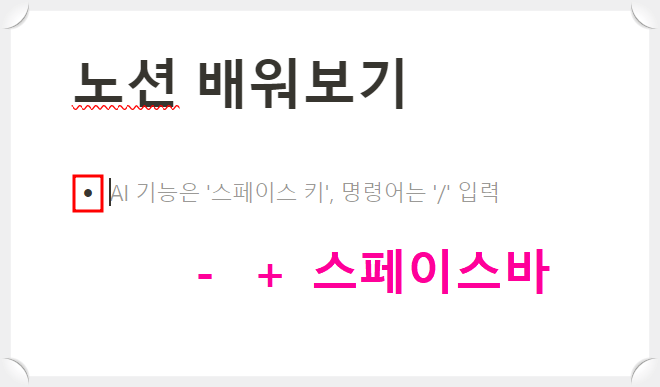
- 단축키 : 하이픈(-) + 스페이스바(한 칸 띄기)
결과 : -


명령어 : / + 번호 매기기 목록, 또는 / + 팝업창에서 '번호 매기기 목록' 선택
번호 매기기 목록 블록
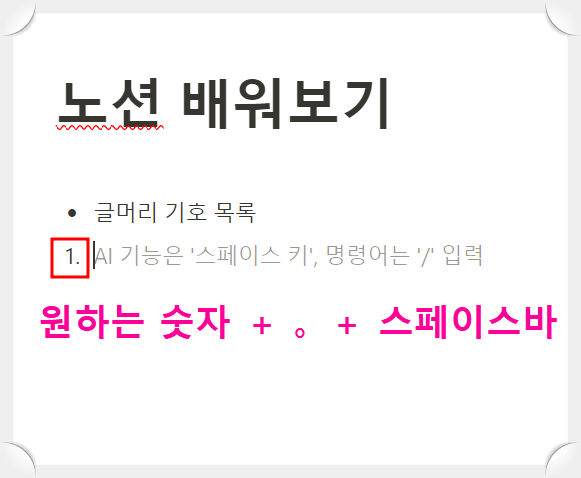
- 단축키 : 원하는 숫자 + 마침표(.) + 스페이스바
결과 : 1.

명령어 : / + 토글 목록, 또는 / + 팝업창에서 '토글 목록' 선택
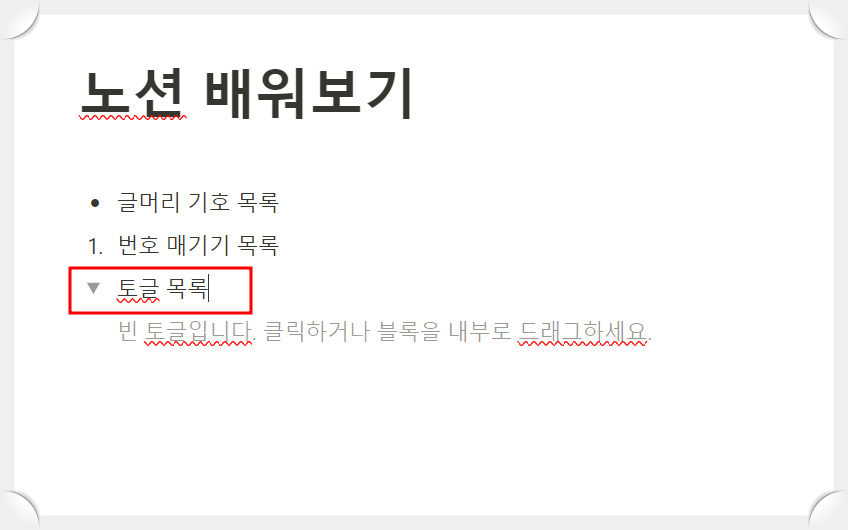
토글 목록 블록
- 단축키 : 오른쪽 꺽쇠 괄호(>) + 스페이스바
결과 : > - 토글은 일종의 스위치 처럼 켰다 껐다 하는 건데요. 내용을 다 쓰기보다는 깔끔한 페이지를 위해 토글 기능으로 숨겨놓는 역할을 합니다. 필요하면 꺼내서 보고, 불필요하면 숨겨놓는 기능이라 할 수 있겠습니다.


- 토글 기호(역삼각형) 옆에 토글 제목을 쓰고, 아랫줄에 '빈 토글입니다.' 부분을 클릭하여 내용을 써줍니다.
- 그리고 토글 기호(역삼각형)을 클릭해 보세요. 내용이 숨었습니다.



Tip) 토글 기호 (삼각형)의 색
- 검은색 : 토글에 내용이 숨어있다는 의미
- 회색 : 토글에 내용이 없다는 의미
미디어 부분으로 넘어가서 몇 가지를 더 알아보도록 하겠습니다.
명령어 : / + 이미지, 또는 / + 팝업창에서 '이미지' 선택
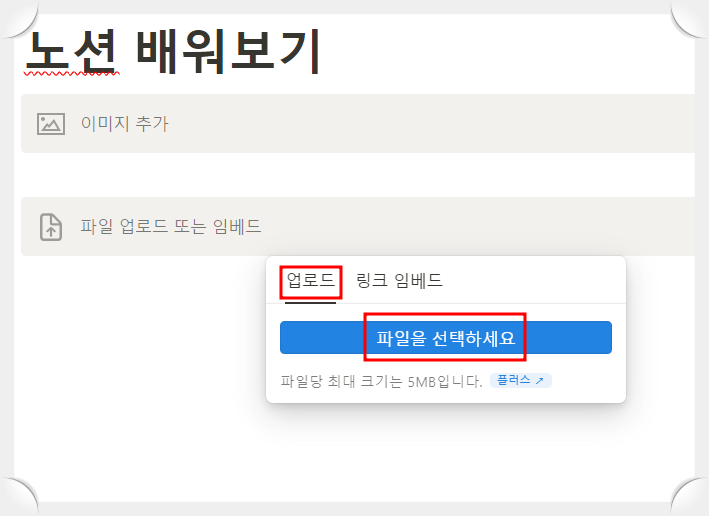
이미지 블록
- ' / '를 누르고 '이미지'라고 입력하거나 팝업창의 스크롤을 아래로 내려 '이미지' 블록을 선택합니다.

- '파일 업로드'를 클릭하면 내 컴퓨터에 저장돼있는 이미지를 불러올 수 있습니다.


- 이미지의 사이즈를 줄이거나 크게 할 때는 이미지에 마우스를 올려놓으면 이미지 양쪽으로 검은색 선이 나타납니다. 그 검은색 선을 마우스로 드래그 하여 이미지 크기를 조절할 수 있습니다.


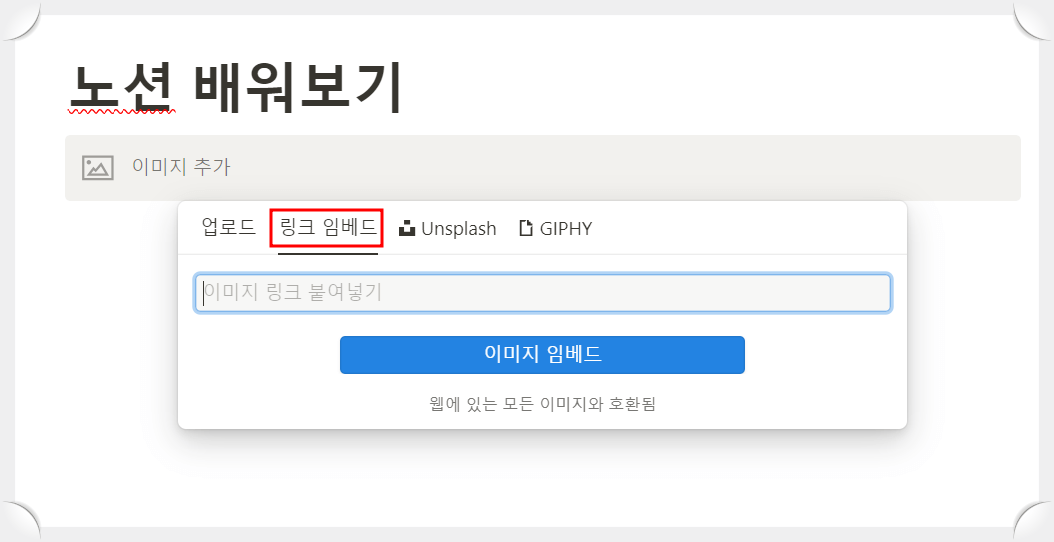
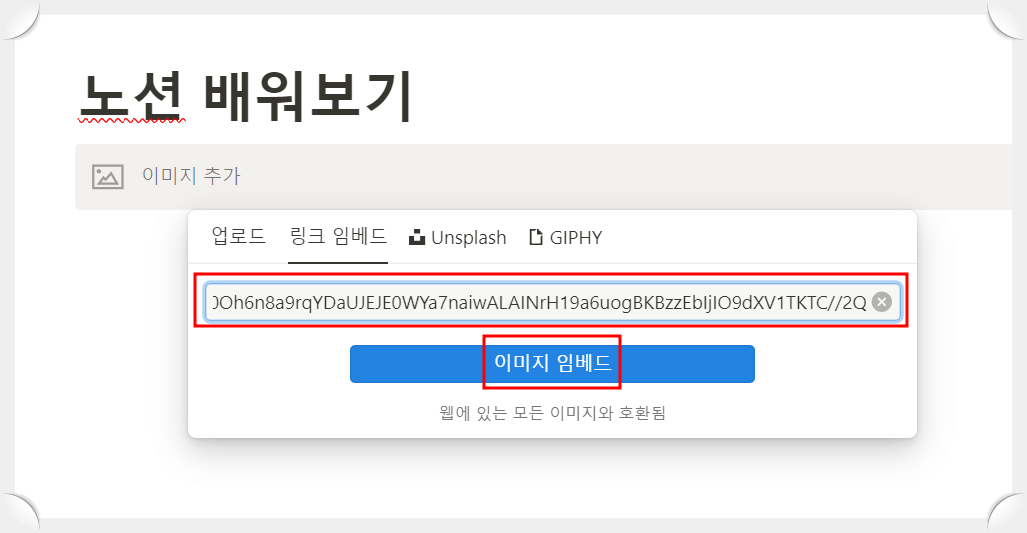
- 링크 임베드
위의 '이미지 블록'을 다시 선택 후 '링크 임베드'를 선택하면 인터넷에서 찾은 이미지를 넣을 수 있습니다.
- 인터넷에서 원하는 이미지에 미우스 우클릭 '이미지 주소 복사'
- '링크 임베드' 입력란에 붙여 넣기
- '이미지 임베드' 버튼 클릭



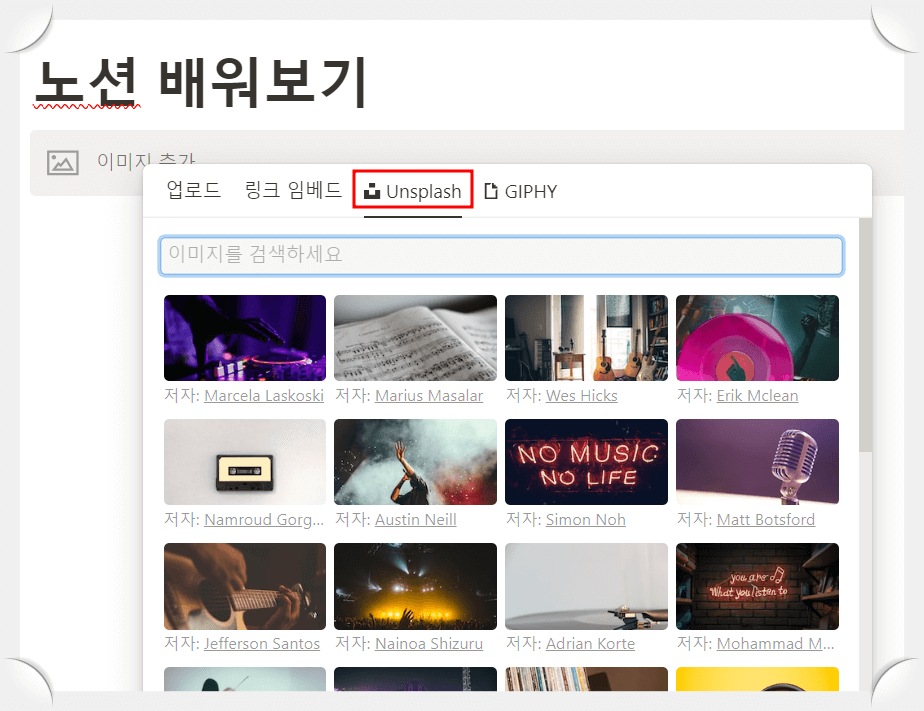
- Unsplash(언스플래시)
무료 이미지 사이트인 언스플래시에서 원하는 이미지를 검색해서 이미지를 넣을 수 있습니다.

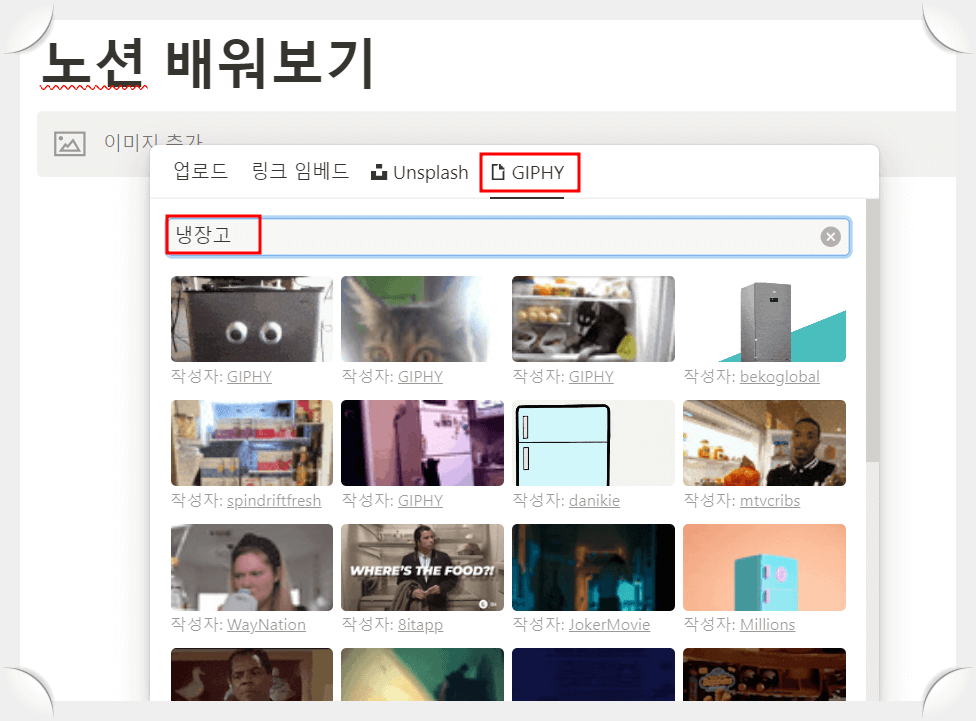
- GIPHY
원하는 GIF 파일 이미지를 검색하여 노션으로 불러올 수 있습니다.

또 다른 미디어 기능을 보도록 하겠습니다.
명령어 : / + 북마크, 또는 / + 팝업창에서 '북마크' 선택
북마크 블록
노션의 북마크는 내가 원하는 링크를 등록해 두고 언제든지 클릭해서 볼 수 있는 기능입니다.
- 원하는 사이트의 링크 복사
- 북마크 입력란에 링크 붙여 넣기
- '북마크 생성' 클릭
- 북마크가 링크가 아닌 이미지 형태로 생성이 되었습니다.




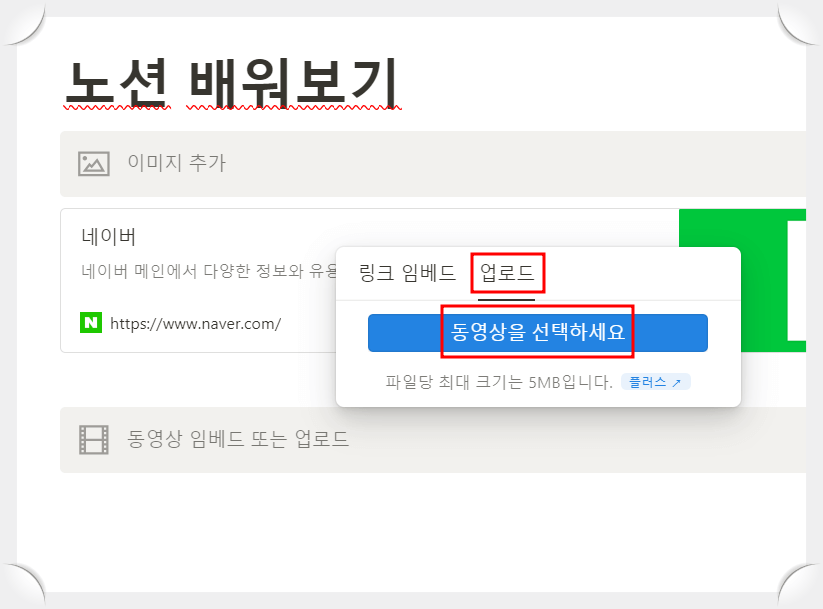
명령어 : / + 동영상, 또는 / + 팝업창에서 '동영상' 선택
동영상 블록

- 동영상도 북마크와 마찬가지로 유튜브처럼 올라와있는 영상들의 링크를 복사 붙여 넣기 해서 가져올 수 있습니다.
- 내 컴퓨터에 저장되어 있는 영상을 업로드해서 가져올 수 있습니다.


★ 오디오 블록 : 위에서 설명했던 것처럼 '이미지', '북마크', '동영상'의 과정과 같습니다. 오디오 블록은 여러분들이 한 번 해보시면서 복습하시길 권합니다. 차후에 템플릿을 만들면서 같이 해볼 수 있는 기회가 있으면 글을 올려보도록 하겠습니다.
명령어 : / + 코드, 또는 / + 팝업창에서 '코드' 선택
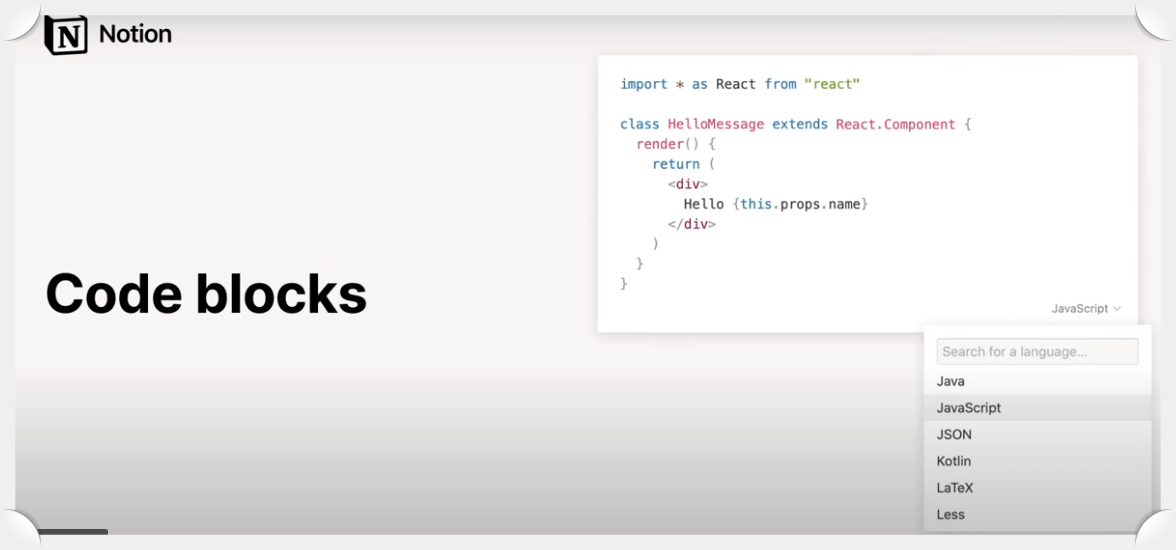
코드 블록
노션 안의 코드 블록을 한 번 볼까요?
- 코드 블록을 선택하여 클릭하면 회색바탕의 사각형이 나타납니다.
- 프로그래밍 언어도 다양하게 구성되어 있어 원하는 프로그래밍 언어를 선택한 후 회색바탕에 코드를 입력하면 됩니다.




명령어 : / + 파일, 또는 / + 팝업창에서 '파일' 선택
파일 업로드 블록
위의 북마크 블록이나 동여상 블록과 같은 방식으로 사이트에서 원하는 링크를 복사하고 붙여 넣기 하는 과정입니다.
- 원하는 사이트의 링크를 복사하여 입력란에 붙여넣기
- 내 파일을 컴퓨터에서 업로드하는 방법이 있습니다.


지금까지 가장 많이 사용하는 블록들을 살펴보았습니다. 노션에는 이렇게 편리한 기능들이 많고, 잘 구성되어 있습니다.
다음 글에서는 지금까지 해왔던 것처럼 하나씩 나열하기보다는 직접 만들어보는 순서로 올려드리도록 노력하겠습니다. 우리 같이 하나씩 배워보아요.
감사합니다. 부자 되세요.
'책상과 의자' 카테고리의 다른 글
| 노션 사용법 - 주간 일정표 (0) | 2024.05.05 |
|---|---|
| 노션 계정만들어 회원가입 해보기 (2) | 2023.12.12 |
| 노션(Notion)과 노션 요금제 알아보기 (0) | 2023.12.09 |
| 여름방학에 뭘 해볼까? (0) | 2023.07.18 |
| 공부할게 많다... (0) | 2020.11.17 |
- Total
- Today
- Yesterday
- 여름방학 프로그램
- 노션 회원가입
- Notion 요금제
- 노션 소개
- 노션 사용법
- 노션 가입 방법
- iptime 초기화
- 노션 체크박스
- 노션 콜아웃
- 방학 프로그램
- 노션 단축키
- iptime 암호
- 아이피타임
- 아이피타임 초기화
- Block
- 초등학생 여름방학
- 아이피타임 암호설정
- 노션 페이지
- 노션
- 노션 요금제
- 노션 계정만들기
- Notion 회원가입
- 공유기 설정
- 노션 블록
- 노션이란?
- 노션 명령어
- 2023 초등학교 여름방학
- notion
- 2023 여름방학
- 프린트 무선설정
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |