티스토리 뷰
앞선 글에서 블록단위를 말씀드리면서 여러 가지 명령어와 단축키를 설명드렸었습니다. 그러나 제 경우에 그렇게 한꺼번에 보고 지나가면 잊어버릴 수도 있기 때문에 직접 만들어 보면서 기능을 다시 복습해 보도록 하겠습니다.
오늘 배울 블록
1. 페이지에 아이콘 추가, 커버 추가, 콜아웃, 블록 옮기기
2. 체크박스, 하위페이지(페이지 안의 페이지 삽입)
주간 일정표 만들기
아이콘 추가, 커버 추가
노션을 로그인해주세요. 따라 하면서 배워봅시다. 왼쪽 메뉴에 '새 페이지'를 클릭하고 시작합니다.
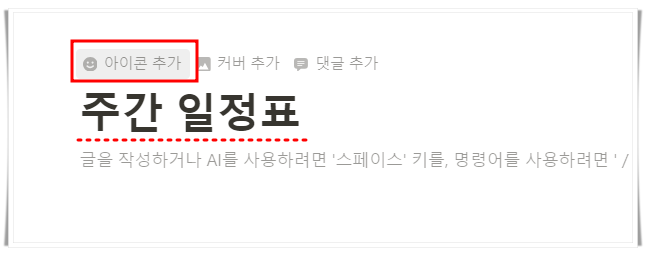
제목에 '주간 일정표'라고 입력해 줍니다. 그리고 그 제목 위에 마우스를 살짝 올려보면 제목 위로 <아이콘 추가>와 <커버 추가>가 나타납니다.
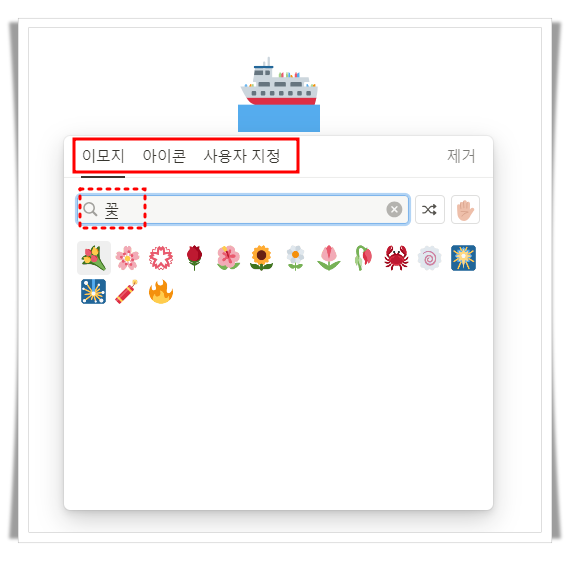
아이콘 추가를 클릭하여 나타나는 작은 창에서 이모지, 아이콘, 사용자지정 중에 선택하여 원하는 아이콘을 선택합니다.


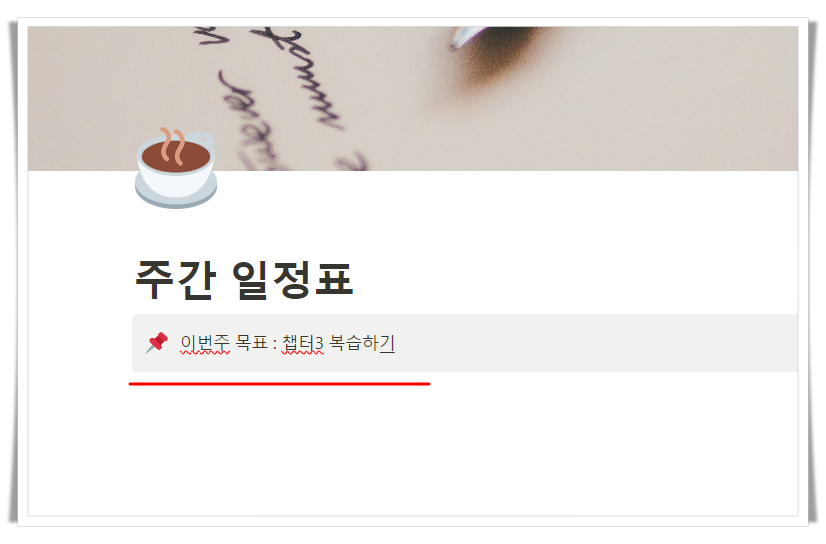
아이콘은 해당 그림을 클릭하여 다시 바꿀 수 있습니다. 그리고 커버 추가도 해봅시다. 아이콘이나 제목에 마우스를 갖다 대면 커버 추가가 보입니다. 커버 추가를 클릭합니다.
커버는 추가 클릭하면 임의로 이미지가 채워집니다. 내가 원하는 이미지로 바꾸기 위해 커버에 마우스를 갖다 대보세요. 사용자에 따라 위나 아래로 커버 변경과 위치 변경 버튼이 보입니다.


우리는 커버 변경을 클릭합니다. 커버 변경을 클릭 후 작은 창이 나타납니다. 창 위에 갤러리에서 원하는 이미지를 고를 수 있고, 내 컴퓨터에서 업로드로 변경할 수도 있습니다. 링크를 통해 사이트에서 이미지 링크를 가져올 수도 있지만, 저는 가지고 있는 이미지가 따로 없기 때문에 'Unsplash'(언스플래쉬)를 통해 골라보도록 하겠습니다.
언스플래쉬는 외국사이트인 만큼 한글보다는 영어로 검색하시는 게 더 많은 이미지가 보이고 검색이 잘 됩니다.


원하는 이미지를 넣었으면 위치도 조정해서 알맞게 맞춰줍니다. 위치 변경을 클릭하고 이미지를 마우스로 잡고 드래그하여 원하는 이미지 위치가 보이도록 위치를 맞춰줍니다.

콜아웃 블록
아이콘과 커버는 다 꾸몄습니다. 이제, 내용을 채워봅시다.
제목 아랫줄에 ' / '(슬래시)를 넣고 팝업창에 '콜아웃'을 찾아 클릭합니다. ' / ' 입력 후 '콜'만 입력해도 나타날 수 있습니다.

그럼 콜아웃 박스가 나타납니다. 박스 안에 전구모양을 클릭해서 내가 원하는 모양으로 바꿔봅시다. 저는 압정을 찾아 바꿔주었습니다.

그리고 내용을 입력합니다. 저는 '이번주 목표 : 챕터 3 복습하기'로 적었습니다. 여러분들은 각자의 상황에 맞게 입력하시면 되겠습니다.

계속해서 더 꾸며볼까요? 이번에는 요일을 넣어보겠습니다.

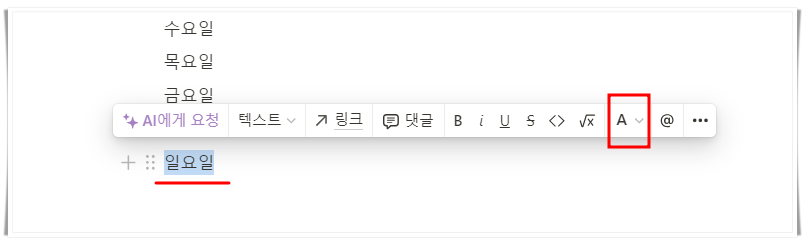
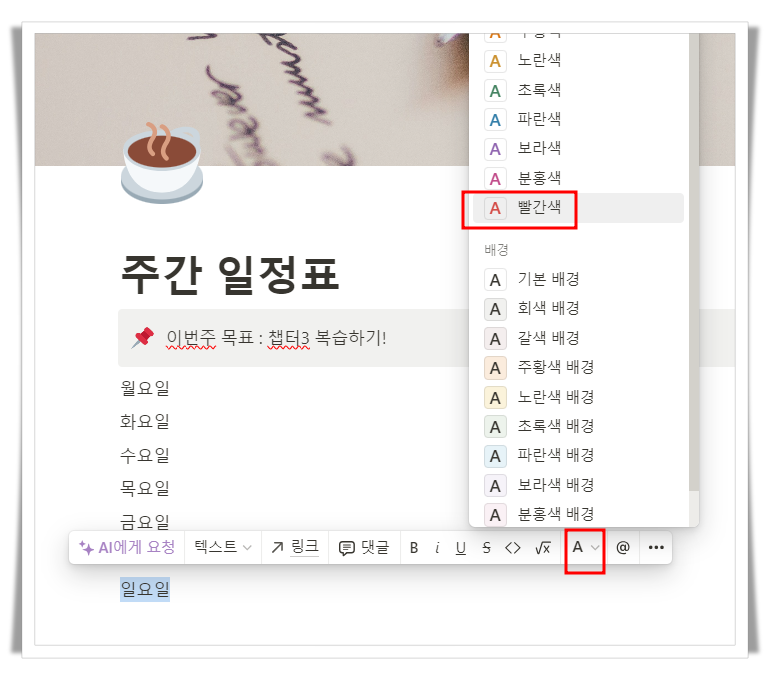
글씨를 드래그하면 아래 사진과 같이 글자를 꾸밀 수 있는 한 줄짜리 창이 나타납니다. 이 창에서 대문자 A를 클릭하여 글자색을 바꿔봅니다. 그 외에 원하는 설정들을 해도 됩니다. 글자를 굵게 해도 되고요.
이 설정창은 문서 프로그램에서 많이 보셨듯이 비슷한 명령버튼들이 있어 어렵지는 않을 거예요.


블록 옮기기
이번에는 블록을 옮겨 봅시다.
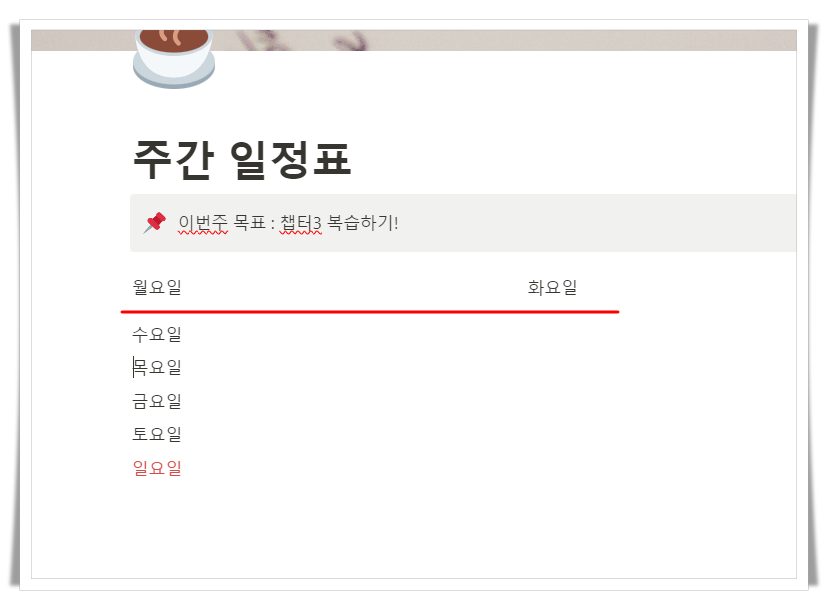
화요일 글자위에 마우스를 올리면 글자 앞에 점 6개가 보입니다. 사진에는 안 나왔지만 그 점 6개 위에 마우스 커서가 손모양으로 변할 때 클릭으로 잡고 드래그하여 월요일의 줄 끝으로 가면 파랗게 세로줄이 보입니다. 그때 마우스에서 손을 놓아줍니다. 그러면 화요일이 월요일 옆으로 옮겨진 것을 확인할 수 있습니다.



그럼 이제 여러분들이 나머지 요일들을 옆으로 각각 배치시켜 보시기 바랍니다.

저는 응용력을 발휘해서 토요일과 일요일 사이를 공간을 넣어 배치해 봤습니다. 혹시 저처럼 하고 싶으신데 모르겠다 하시는 분들을 위해 설명을 드리자면 그냥 빈 줄에 마우스를 대면 점 6개가 보이죠. 위에서 처럼 똑같이 점 6개를 잡고 토요일과 일요일 사이로 끌어다 놓으면 됩니다.
참고로 글씨말고 글씨 주변에 색을 입히고 싶을 때 입니다. 따라해 보세요.
먼저 글씨 앞에 점6개를 클릭합니다. 그러면 팝업창이 뜨는데 그 창에서 아래에 'color'를 클릭하면 또 다른 팝업창이 나타납니다. 이것은 글씨가 아닙니다. 이 팝업창에서 아래쪽에서 원하는 컬러를 선택합니다. 저는 회색을 선택해 보겠습니다.



점점 뭔가 채워져 갑니다. 여러분들의 예쁜 감각으로 저보다 더 잘 꾸미실 거라 믿어 의심치 않습니다.
체크박스 블록
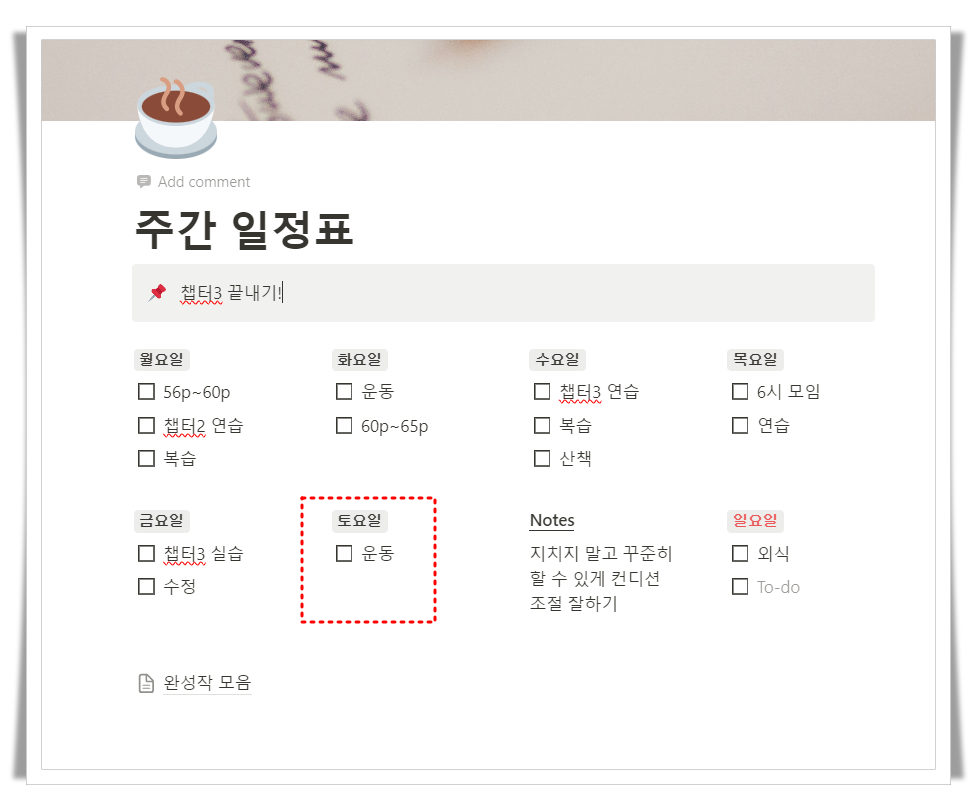
요일 배치가 완성되었으면 체크박스가 있어야 그럴듯하겠죠? 체크박스 단축키는 ' [ ] + 스페이스바 '입니다.

체크 박스도 앞에 점 6개를 잡고 드래그하여 다른 요일 밑으로 재배치시킬 수 있습니다. 나중에 할 일이 미뤄졌다면 다른 요일로 옮겨서 사용하면 될 것 같습니다.
다른 요일들도 체크박스를 만들어 원하는 일정 내용을 적어보세요.


제법 모양을 갖춘 것 같습니다. 하나만 더 꾸며봅시다.
하위 페이지 삽입
아래에 하위 페이지를 삽입해 보도록 하겠습니다. 아래 빈 줄에 ' / ' 입력 후 페이지를 찾아 클릭합니다.

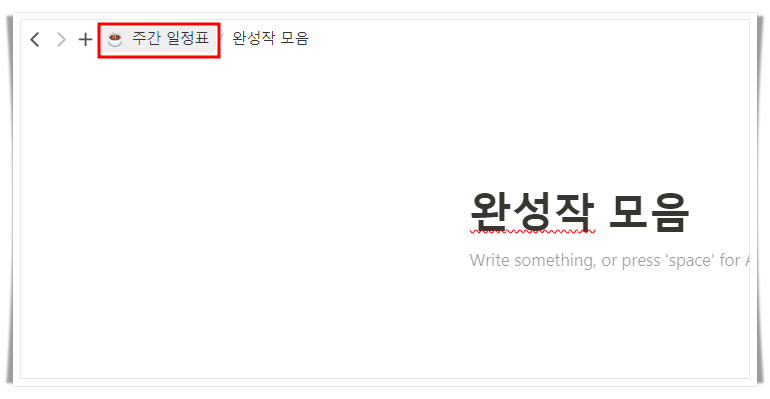
지금 만든 페이지는 '주간 일정표' 안에 포함된 하위 페이지이며 클릭하면 바로 들어간 페이지로 나옵니다. 하위 페이지의 제목을 입력해 줍니다. 저는 '완성작 모음'이라고 정했습니다. 제가 하는 일의 완성된 일을 모아 얼마나 했는지를 보고 있습니다. 여러분들도 각자의 상황에 맞게 제목을 정해 페이지를 활용해 보세요.
다시 페이지 상단에 마우스를 가져가 '주간 일정표' 페이지로 돌아옵니다.

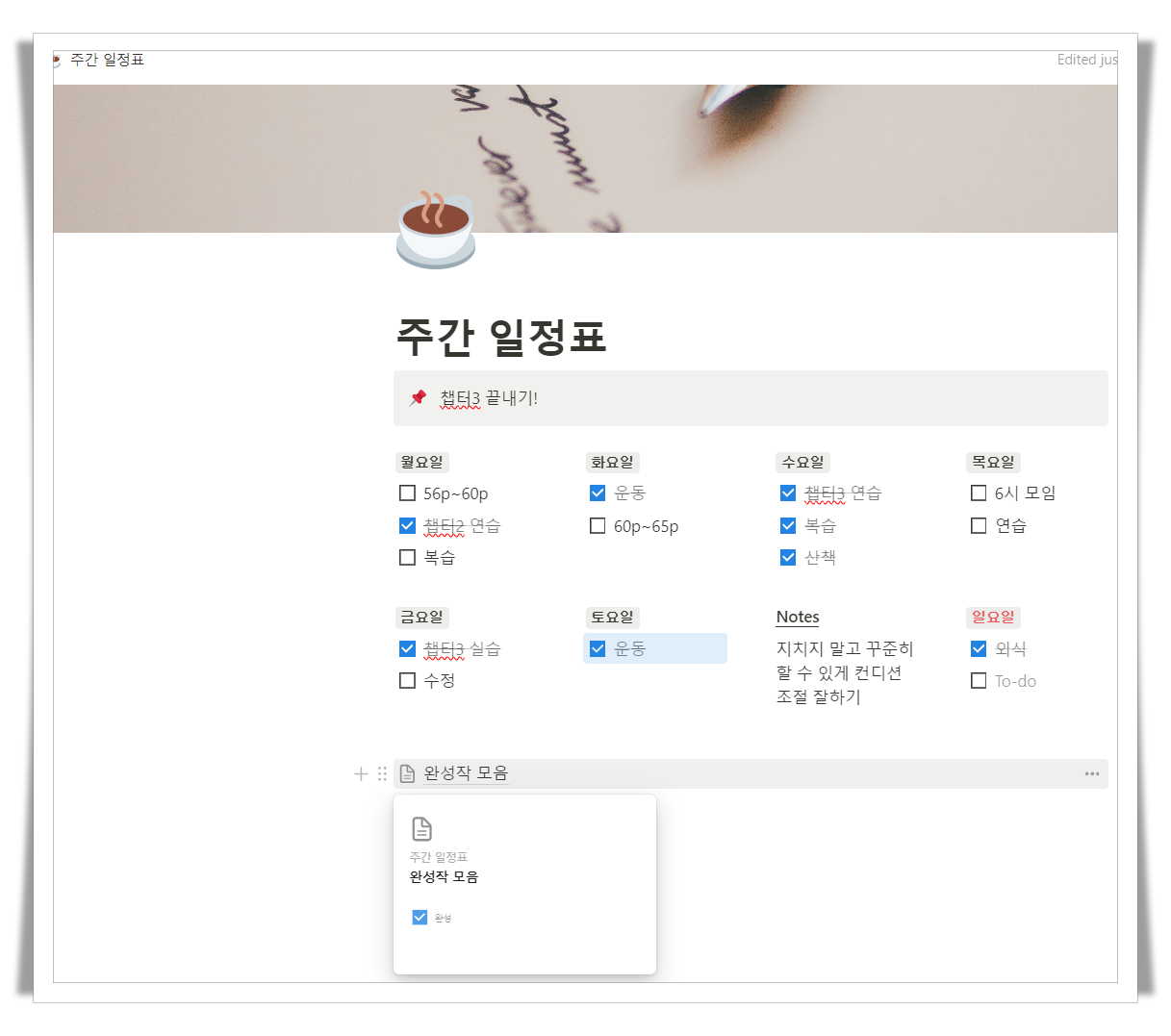
제가 완성한 일정을 체크한 후 점 6개를 잡고 '완성작 모음' 글 위로 겹쳐줍니다. 세로줄이나 가로줄이 아닙니다. 글씨 위로 파란색이 입혀질 때 마우스를 놓습니다.
그럼 아래 사진처럼 완성작 모음 페이지로 완선 체크박스가 이동됩니다.
여러분 재밌게 따라와 주세요. 다 왔습니다. 여기까지 6개의 기능을 잘 익히신겁니다. 축하합니다.

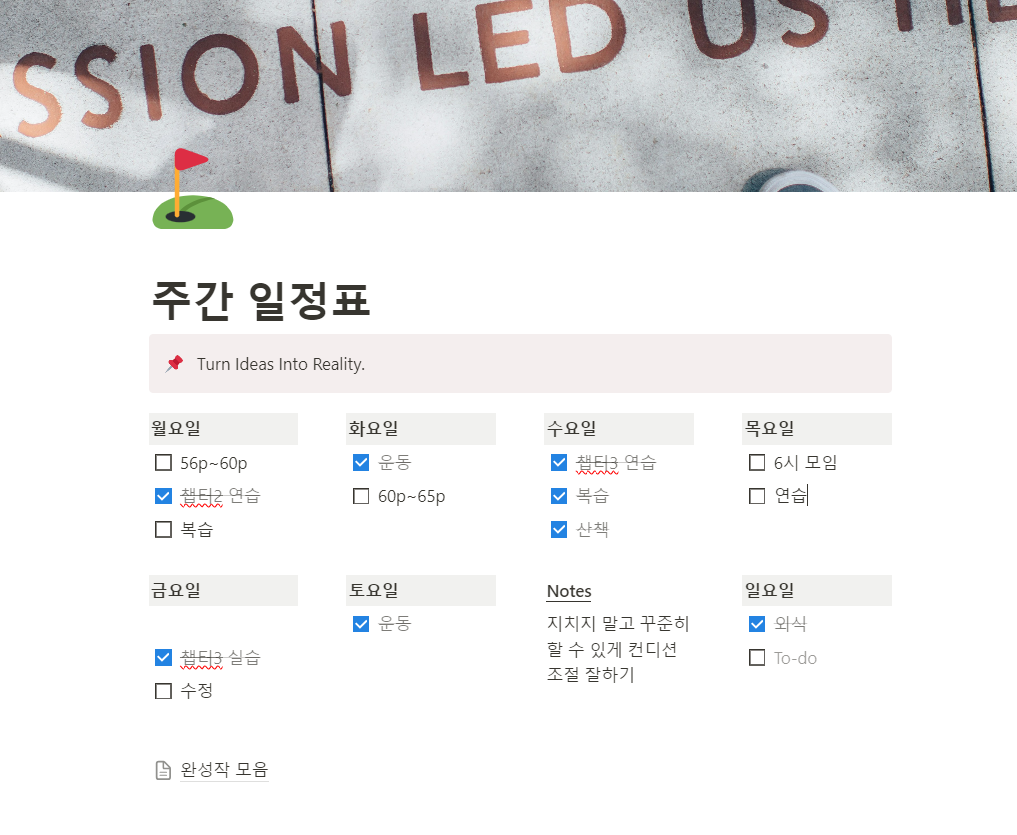
이동이 되었기 때문에 주간 일정표에서는 완성 체크박스가 보이지 않습니다. 아래 사진처럼 페이지를 왔다 갔다 하며 확인해 보세요.


이렇게 해서 '주간 일정표'가 완성이 되었습니다.


조금은 간단해 보이기는 해도 페이지에 일정표를 완성해 보았습니다. 앞으로 매일 페이지를 열람하고 실천해 체크박스에 체크해 보세요. 그리고 앞으로 더 많은 블록들을 배워서 '노션 주간 일정표'를 더 예쁘게 꾸며보시면 좋겠습니다.
끝까지 따라와 주셔서 감사합니다.
행복하시고 부자 되세요.
'책상과 의자' 카테고리의 다른 글
| 노션, 블록(Block) 단위 (0) | 2023.12.17 |
|---|---|
| 노션 계정만들어 회원가입 해보기 (2) | 2023.12.12 |
| 노션(Notion)과 노션 요금제 알아보기 (0) | 2023.12.09 |
| 여름방학에 뭘 해볼까? (0) | 2023.07.18 |
| 공부할게 많다... (0) | 2020.11.17 |
- Total
- Today
- Yesterday
- Block
- 아이피타임 초기화
- 프린트 무선설정
- 공유기 설정
- 노션 콜아웃
- 노션 페이지
- 노션 체크박스
- 노션 요금제
- 2023 초등학교 여름방학
- 노션 가입 방법
- 노션
- notion
- 노션 사용법
- Notion 요금제
- 노션 소개
- 노션 계정만들기
- 여름방학 프로그램
- 노션이란?
- 초등학생 여름방학
- 방학 프로그램
- 노션 회원가입
- 노션 단축키
- 아이피타임
- 2023 여름방학
- iptime 초기화
- 노션 블록
- Notion 회원가입
- 아이피타임 암호설정
- iptime 암호
- 노션 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |